이번에는 지난번에 인터넷 공부하다가 나온
브라우저와 웹의 동작을 다뤄보려고 한다
우리가 사용하는 크롬, 파이어폭스 등등이 웹 브라우저인데,
컴퓨터를 키고 가장 많이 사용하지 않을까 싶은데
정작 이게 뭐다!라고 정의할 일은 없었던 것 같다
암튼 지금 봐보는걸로
인터넷 동작이 궁금하다면 ↓ ↓ ↓
1. Internet 동작 원리
우리가 쓰는 인터넷은 한 마디로 정의하자면 어떤 걸까? 대충 인터넷 공부한단 말 1. 인터넷이란? 인터넷은 우리가 보는 웹 사이트!! 의 핵심이다 가장 기본 개념은 전 세계 사람들이 컴퓨터나 모
mutpp.tistory.com
1. 브라우저 (Browser)란?
브라우저는 웹 브라우저 (web browser) 또는
인터넷 브라우저(internet browser)로 불린다
위키백과의 정의를 인용하면 아래와 같이 설명할 수 있다
웹 서버에서 이동하며 쌍방향으로 통신한다
HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스다
쉽게 말하면 웹 서비스를 사용하기 위한 도구라고 말할 수 있겠다
참고로 아래는 웹 브라우저 시장 점유율인데
초록색이 크롬인데 ㄷㄷ하누

여전히 높은 점유율을 갖고 있는 크롬 선수,,,
나도 크롬을 가장 많이 쓰는데
모바일로는 사파리를 많이 쓰고, 요즘엔 네이버 웨일도 많이 쓴다 ㅋ
2. 브라우저 기능
그럼 브라우저 동작이라는 게 어떤 의미일까
우리가 주소창에 www.google.com... 이렇게 입력했을 때
어떤 과정을 거치길래 화면에 보이나...
라고 설명할 수 있겠다
사실 브라우저의 주요 기능은
사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것일 뿐이다
우리가 웹 브라우저에서 보이는 모든 것은 여러 형태를 가진
(HTML 문서나 이미지 등등) 브라우저의 자원이다
이 모든 자원은 각각 고유한 이름을 가지는 주소로 구분되는데,
이것이 바로 URI (Uniform Resource Identifier)이다
소름 ㄷㄷ
브라우저는 작성되어있는 HTML과 CSS에 따라서
이를 화면에 표시해준다
이런 규칙은 웹 표준화 기구인 W3C에서 정해준다
* W3C (World Wide Web Consortium)란? *
WWW을 위한 표준을 개발하는 조직
웹의 성장을 도모하는 프로토콜과 가이드라인을 개발함ㅋ
3. 브라우저의 구조
브라우저의 구조는 아래와 같다

하나씩 간단히 보자..
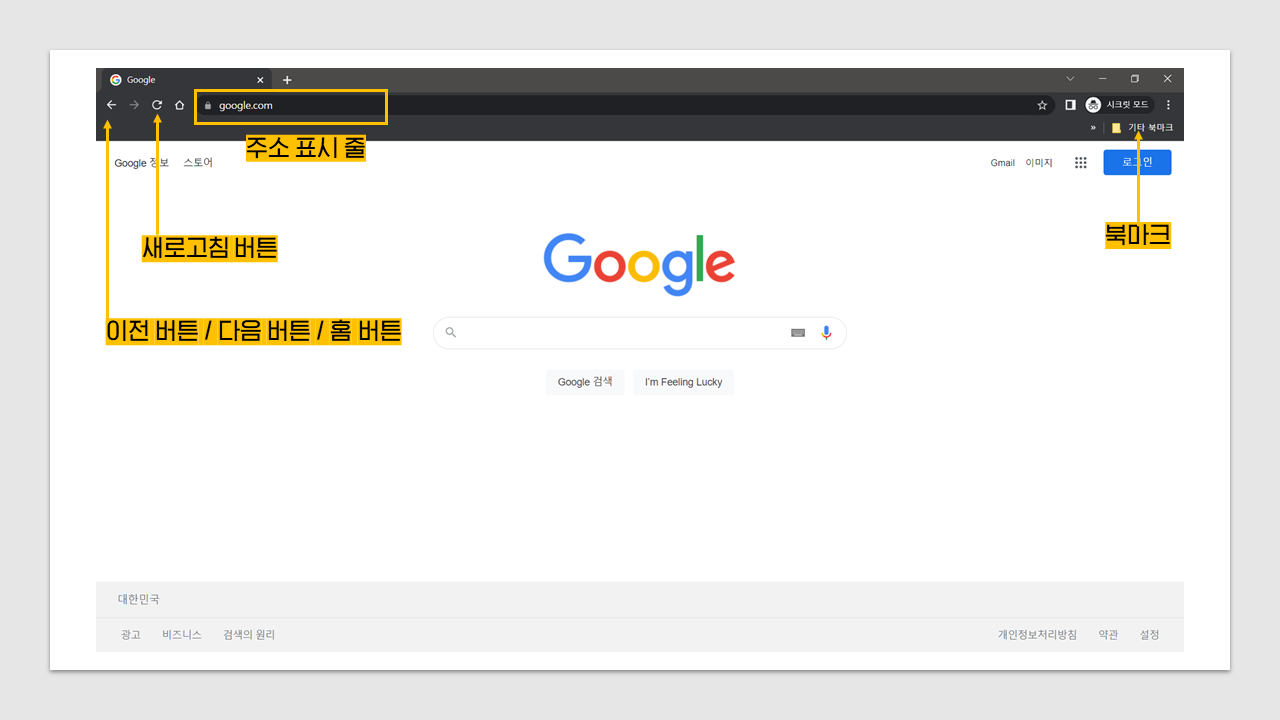
(1) User Interface

사용자 인터페이스는 줄여서 UI라고 부르는데
주소 표시줄, 이전/다음 버튼, 북마크 버튼 등등
요청한 페이지를 보여주는 창을 제외한 나머지 부분이다
(2) Browser Engine
UI와 Rendering Engine 사이의 동작을 제어한다
(3) Rendering Engine
요청한 콘텐츠를 표시해줌
HTML이랑 CSS가 뭔 내용인지 읽어서 화면에 뿌려줌
(4) Networking
HTTP 요청 같은 네트워크 호출에 사용됨
네트워크는 뒷단(?)에서 동작하는 거라 플랫폼 하부에서 실행됨
플랫폼 독립적 인터페이스이다
* 플랫폼이란? *
응용 프로그램이 실행될 수 있는 기초를 이루는 컴퓨터 시스템 또는 환경을 뜻함.
OS, 프로그래밍 언어, 라이브러리, GUI 등등의 구조ㅋ
(OS랑 비슷한데 OS는 컴퓨터와 사용자 사이의 인터페이스)
* 플랫폼 독립적/독립성이란? *
플랫폼이 window/linux/mac os 등등 특정 운영체제나 기계에 의존하지 않는 것을 뜻함
(5) JavaScript Interpreter
Javascript로 된 코드를 해석하고 실행해줌
(6) UI Backend
콤보 박스 같은 기본적인 것들을 그려줌
OS 사용자 인터페이스 체계를 사용하는데, 이게 무슨 뜻이냐면
뒤로 가기나 홈 버튼 요런 게 window랑 mac에서 기본 모양이 다르게 보이는데


요렇게ㅋ 모양도 조금씩 다르고 운영체제에서 제공하는 기본 모양이 다름
(7) Data Persistence
말 그대로 자료 저장소로, 쿠키 같은 웹에서 사용한 자원들이 저장된다
4. Rendering Engine
렌더링 엔진은 위에서 잠깐 얘기한 것처럼,
요청한 콘텐츠를 파싱 하여 화면에 뿌려주는 역할을 한다
렌더링 (Rendering)
이미지 합성이라고도 하는데, 컴퓨터 프로그램으로
이미지나 영상을 만들어내는 과정이란 뜻이다
즉, 렌더링 엔진은 브라우저에 이미지를 뿌려주는 역할이다
렌더링 엔진도 종류가 여러 가지이다
파이어폭스는 모질라에서 만든 Gecko(? 도마뱀붙이) 엔진을 사용하고
크롬/사파리는 Webkit(웹킷) 엔진을 사용한당
* Webkit (웹킷) 이란? *
chrome developers에서 읽은 문서를 기준으로 렌더링 엔진을 설명할 거라,
웹킷을 살짝만 설명하겠다
웹킷은 웹 브라우저를 만드는 기반을 제공하는 오픈 소스 프레임워크이다
원래는 리눅스 플랫폼에서 동작하기 위한 오픈 소스 엔진이었지만
Apple이 mac os에서 사파리 브라우저를 지원하기 위해 수정을 했다고 한다
지금은 안드로이드 플랫폼에도 사용되는 녀석이다
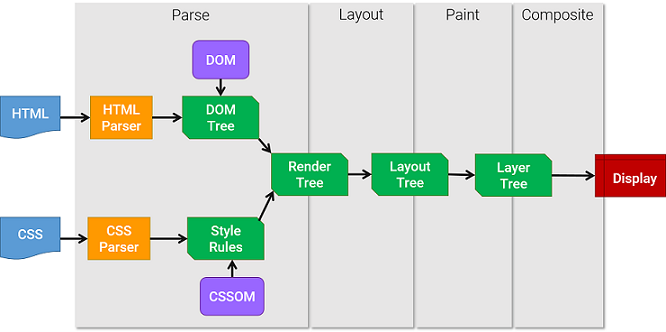
(1) Rendering Engine 동작 과정
렌더링 엔진은 Networking으로 문서의 내용을 요청하고
응답받은 문서(HTML 등)를 파싱 하고
이를 사용자가 볼 수 있도록 웹 페이지로 변환해준다
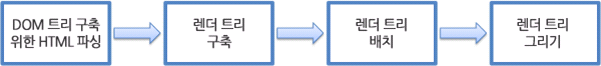
렌더링 엔진 동작 과정을 하나씩 봐보자
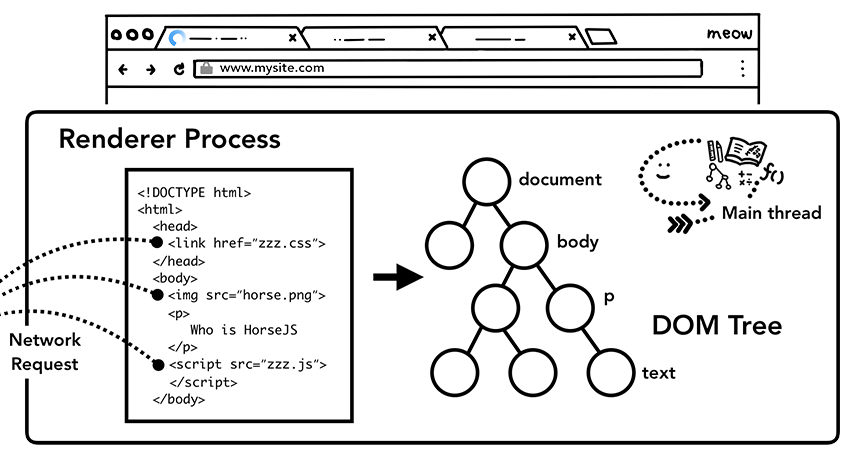
[ DOM(Document Object Model) 구성 ]

Network Request로 받은 문서로 HTML 문서를 파싱 하고
각 요소의 태그를 DOM이란 노드로 변환한다
DOM이 뭐얌
문서 객체 모델로 XML이나 HTML 문서에 접근하기 위한 인터페이스다
웹 개발자가 Javascript를 통해 상호 작용할 수 있는
데이터 구조 및 API 등의
페이지에 대한 브라우저의 내부 표현이다
HTML 문서를 DOM으로 구문 분석하는 건 HTML 표준을 따른다
참고로 HTML은 잘못된 코드를 적어서 오류가 있어도
정상적으로 처리된다는데 참 신기한 기능이다 ㅋ
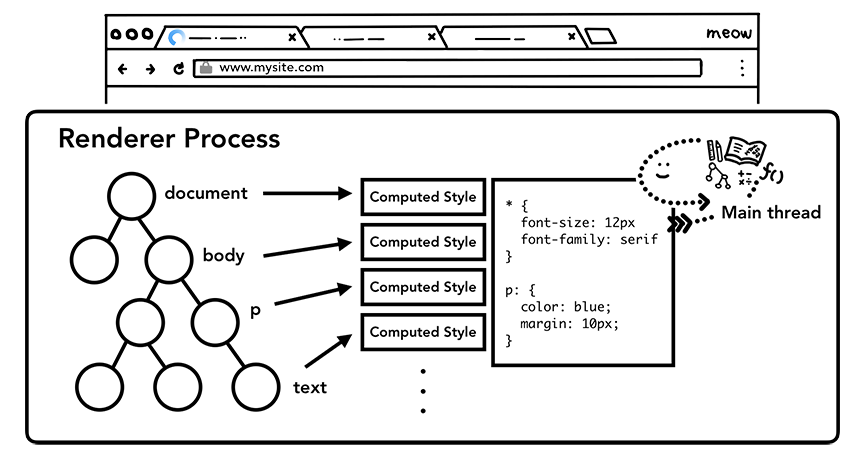
[ Render 트리 구축 ]

HTML 문서를 파싱 해서 DOM 트리를 구축을 했다면
CSS와 스타일 요소들은 렌더 트리라는 또 다른 트리가 만들어진다
얘네들을 외부 리소스라고 하는데, 이미지/CSS/JavaScript 등이 해당된다
색상이나 크기 같은 요소가 들어있다
이런 파일은 네트워크/캐시에서 로드를 해야한당
[ Render 트리 배치 ]
렌더 트리가 만들어지면,
각 노드가 화면의 정확한 위치에 표시되도록 배치가 된다
[ Render 트리 그리기 ]
배치된 렌더 트리는 UI 백엔드에서 이미지가 그려진다
렌더링 과정은 한 번에 똭!! 화면에 그려지는 게 아니고,
우리가 웹페이지를 볼 때 먼저 나오는 부분이 있고
전체 다 화면에 뿌려지는 건 오래 걸리는 경험이 있을 텐데
렌더링 과정이 점진적으로 진행되기 때문이다 ㅋ
먼저 받은 것들을 먼저 뿌려준다
5. Layout
렌더링 과정을 통해 브라우저에 나타날 문서의 구조와
노드의 스타일을 알고는 있지만
페이지를 완벽하게 렌더링 하기엔 뭔~가 부족하다

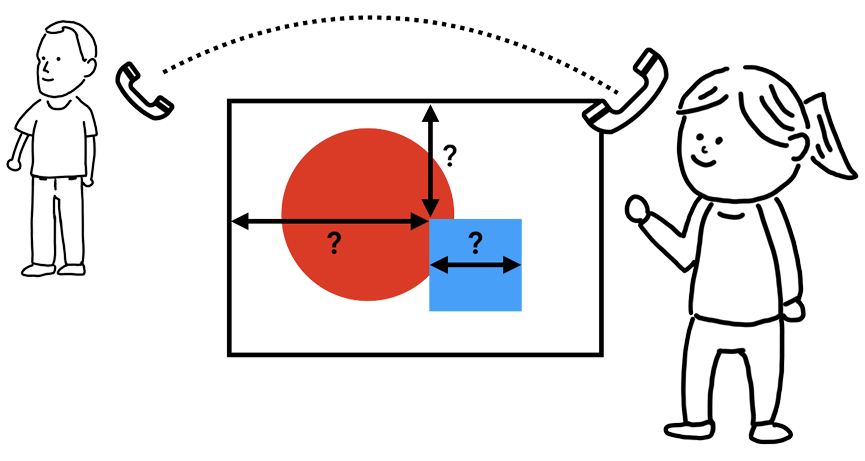
만약에 친구한테 전화로 그,, 빨간 원이랑 파란 네모 그려봐
하면 어디에 그려야 하는데? 가 빠져있단 얘기.
그래서 필요한 기능이 Layout (배치)이다
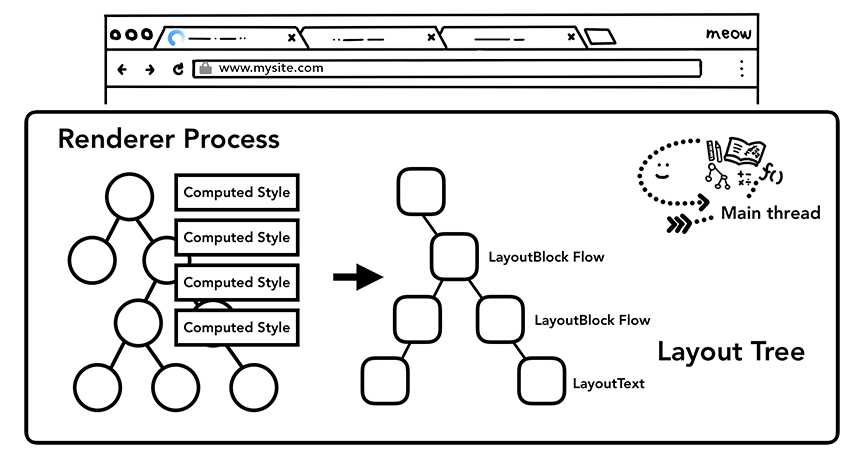
HTML과 외부 리소스로 DOM 트리를 구축할 수 있고,
x/y 좌표나 크기 같은 정보가 있는 Layout 트리도 생성된다 ㅋ

레이아웃 트리는 구조는 DOM 트리랑 비슷한데
페이지에 표시되는 것과 관련된 정보를 포함한다고 한다
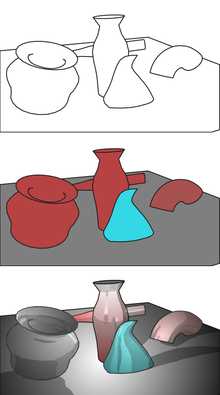
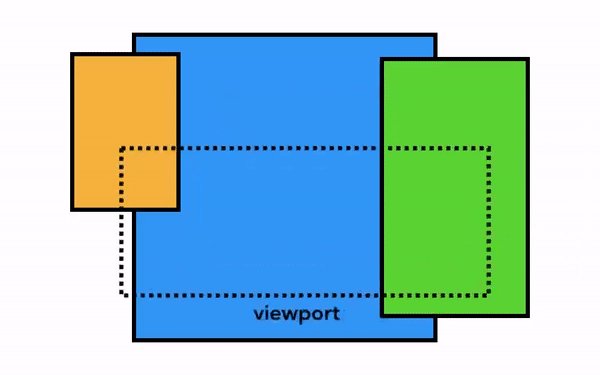
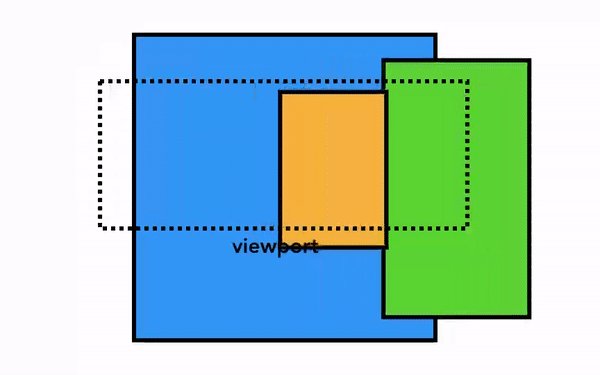
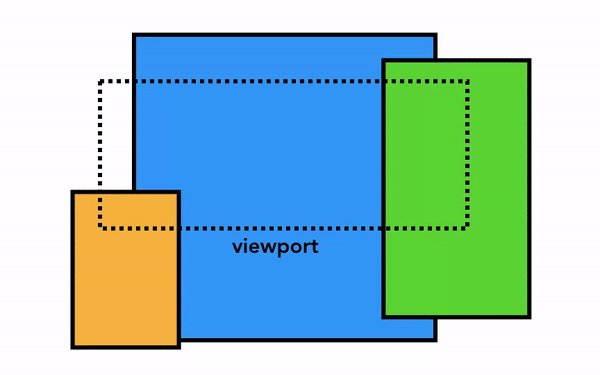
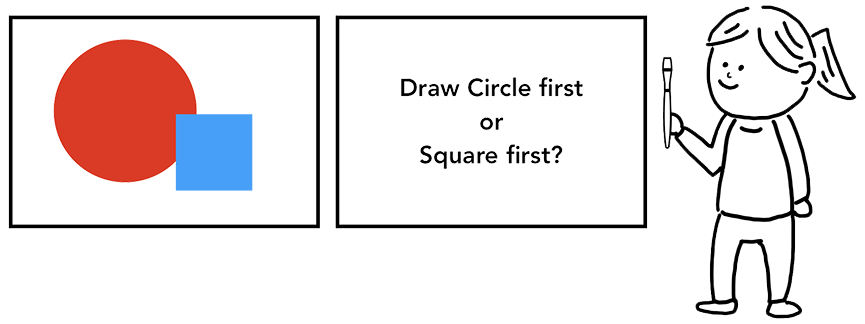
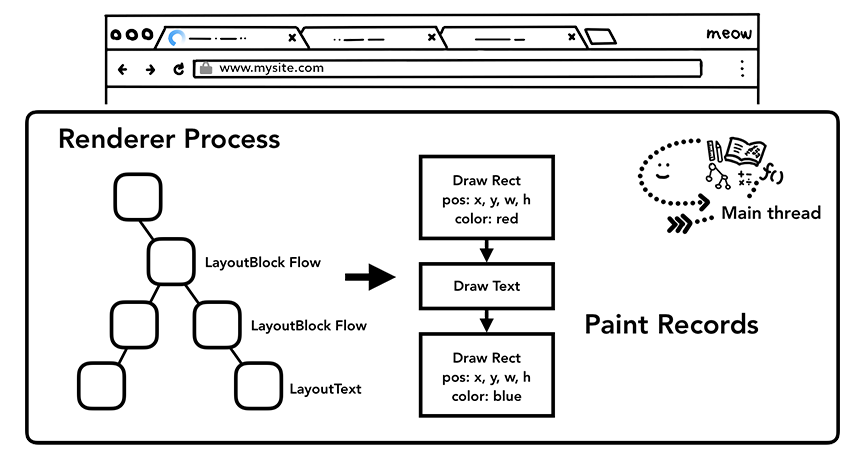
6. Paint
근데 아직 뭔가 부족하다...

DOM, 스타일, 레이아웃을 다 알지만...! 그렇지만...!
동그라미부터 그릴지 네모부터 그릴지 순서는 모른다

그냥 뭐 암거나 먼저 하면 되지 않나 싶지만,,
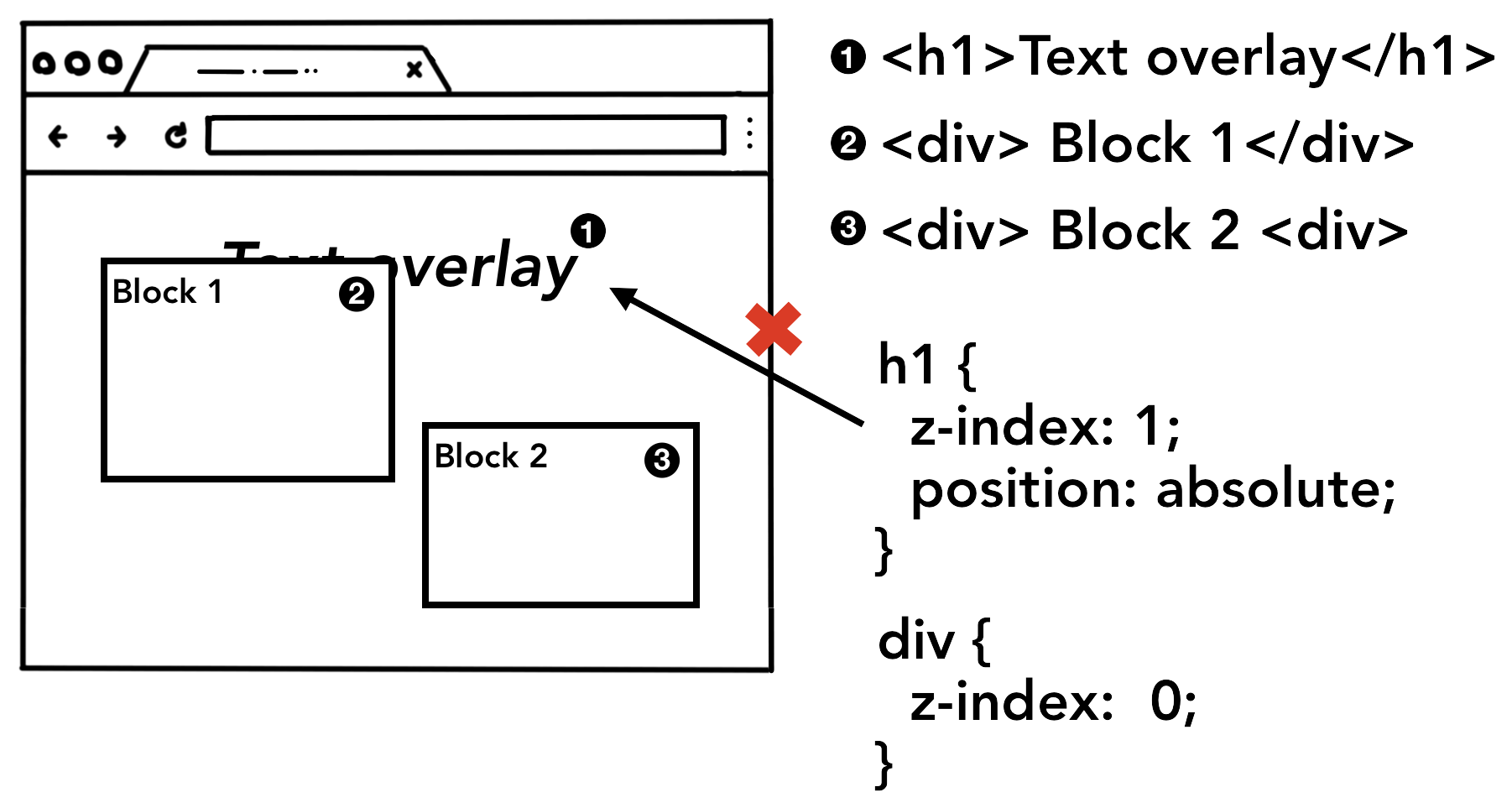
위 그림처럼 다른 요소의 위치를 고려하지 않으면
가려지거나 원래 의도했던 대로 그려지지 않는다
그리고 DOM 트리, 레이아웃 트리와 더불어서
페인트 레코드라는 게 생성된다

바로 요렇겜
그리고 처음 화면 말고 그다음 변경된 내용을 표시할 때는
Repaint라는 기능을 사용하는데,
재 생성된 레이아웃 트리를 다시 레이아웃을 그려주는 과정이다
참고로 웹킷은 리페인팅 전에 기존의 사각형을 비트맵으로 저장해서
새로 그려지는 사각형과 비교해서 차이가 있는 부분만 다시 그린다
요건 이미지 프레임 그릴 때 동작을 참고하면 이해가 쉬울 거다
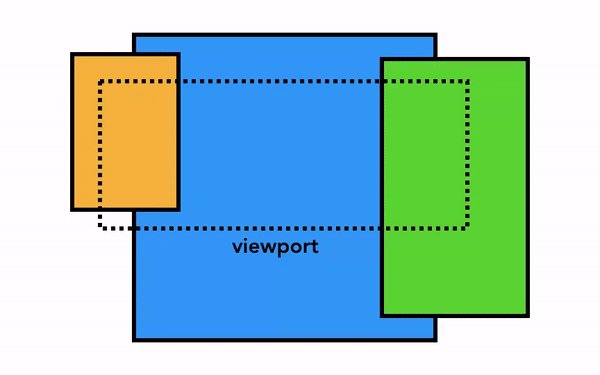
7. Compositing
그러면 이제 문서의 구조/스타일/페인트 순서 등을 알고 있는데
그럼 브라우저는 어떻게 웹페이지를 그릴까? 가 남았다
요런 정보를 화면의 픽셀로 변환하는 과정을
Rasterizing (래스터화)라고 한다
그리고 래스터화 된 Layer를 새 프레임으로 합성해주는걸
Compositing(합성)이라고 한다
스크롤 내릴 때 화면이 스르르 나타나는 게 요 합성 과정을 거쳤기 때문이다
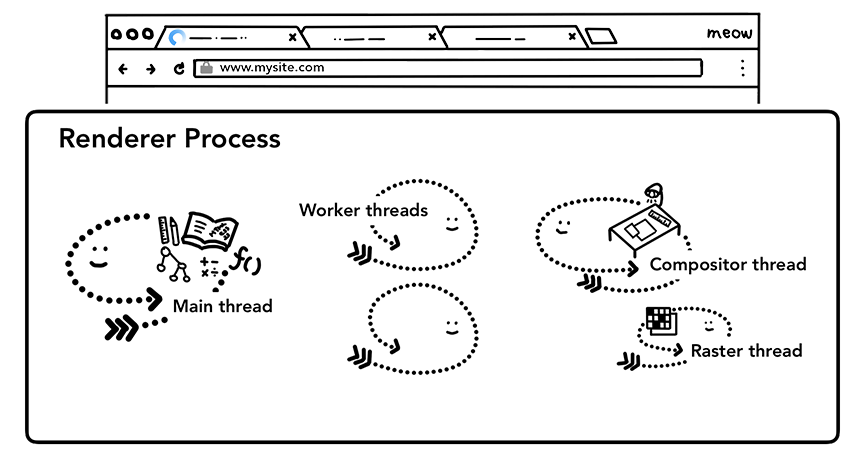
8. Rendering Engine Thread
렌더링 엔진은 Network를 제외한 거의 모든 경우가
단일 스레드로 동작한다고 한다
파이어폭스/사파리는 렌더링 엔진 스레드는
브라우저의 주요한 스레드에 해당되는데
크롬은 탬 프로세스의 주요 스레드라고 한다
각 브라우저마다 주요 스레드의 기능이 다르다는 뜻

이렇게 메인 스레드, 여러 가지 일을 처리하는 Worker 스레드와
Raster, Compositor 스레드 등등으로 구성된다
9. Rendering Pipeline

렌더링 파이프라인은 위 모든 과정을 말하는 단어다
이 과정은 특이한 게
각 단계에서 이전 작업의 결과가
새 데이터를 만드는 데 사용된다는 것이다
예를 들어,,, 레이아웃 트리가 변경이 생겨서
문서의 일부가 영향을 받으면 페인트 순서도 새로 생성되어야 한다
렌더링 파이프라인 과정을 처리하기 위해서는
렌더러 프로세스의 메인 스레드가 바빠지는데
GPU 등을 많이 쓰기에 브라우저 성능에 큰 영향을 미친당
이 부분이 브라우저를 선택하는 이유가 되지 않을까 싶다
생각보다 정리하는데 오래 걸렸는데;;;
예상은 했지만 브라우저에는 기능이 정말 많다
자료를 읽으면서 생략한 부분이 더 많은데
백엔드 로드맵을 공부하면서 더 파보면 재밌을 것 같다
* 참고 링크 *
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
How Browsers Work: Behind the scenes of modern web browsers - HTML5 Rocks
In this comprehensive primer, you will learn what happens in the browser between when you type google.com in the address bar until you see the Google page on the browser screen.
www.html5rocks.com
https://d2.naver.com/helloworld/59361
https://ko.wikipedia.org/wiki/%EC%9B%B9_%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80
웹 브라우저 - 위키백과, 우리 모두의 백과사전
[1]웹 브라우저(영어: web browser), 인터넷 브라우저(영어: internet browser) 또는 웹 탐색기(web探索機, 문화어: 열람기)는 웹 서버에서 이동하며(navigate) 쌍방향으로 통신하고 HTML 문서나 파일을 출력하
ko.wikipedia.org
Inside look at modern web browser (part 3) - Chrome Developers
Inner workings of a browser rendering engine
developer.chrome.com
'BackEnd > Backend Developer Road-Map' 카테고리의 다른 글
| 4. DNA...아 아니 DNS (0) | 2022.04.27 |
|---|---|
| 3. Domain Name 돔넴 (0) | 2022.04.20 |
| 1. Internet 동작 원리 (0) | 2022.03.24 |